21 次代码提交 d15f932d20 ... 2a5aa65665
| 作者 | 提交日期 |
|---|---|
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
|
|
5 年之前 |
+ 3
- 0
.gitignore
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 3
languages/es.txt
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 52
- 14
layout/_base.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
layout/about-and-contact.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 7
layout/about.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 6
layout/contact.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 17
- 1
layout/news.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
layout/work.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 6
- 4
layout/work/illustration.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 11
- 5
layout/work/poster.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 19
- 4
plugins/alucho_images.py
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 0
render-local.sh
|
||
|
||
|
||
+ 2
- 2
root/site.webmanifest
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 17
- 1
sitegen.py
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 284
- 0
static/css/hamburger.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 39
- 0
static/css/image-modal.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 65
- 28
static/css/main.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Artes de Cuba/Artes de Cuba.jpg

+ 6
- 0
static/image/work/all/Artes de Cuba/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Artesanos hoy/Artesanos hoy.jpg

+ 6
- 0
static/image/work/all/Artesanos hoy/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Celia Cruz/Celia Cruz.jpg

+ 6
- 0
static/image/work/all/Celia Cruz/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Cimarrón/Cimarrón.jpg

+ 6
- 0
static/image/work/all/Cimarrón/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Club de jazz/Club de jazz.jpg

+ 6
- 0
static/image/work/all/Club de jazz/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
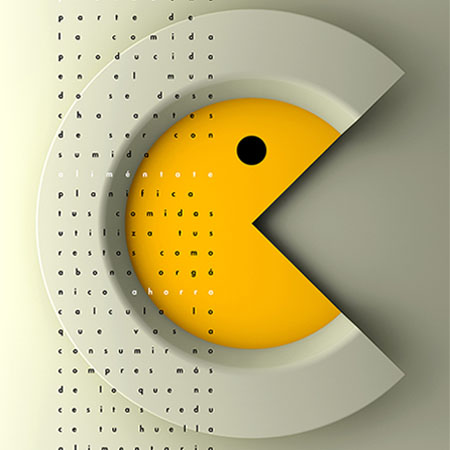
static/image/work/all/Come come/Come come.jpg

+ 6
- 0
static/image/work/all/Come come/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Cuba/Cuba.jpg

+ 6
- 0
static/image/work/all/Cuba/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Dale lengua/Dale lengua.jpg

+ 6
- 0
static/image/work/all/Dale lengua/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Free at Lincoln Center/Free at Lincoln Center.jpg

+ 6
- 0
static/image/work/all/Free at Lincoln Center/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/La Habana quinientos/La Habana quinientos.jpg

+ 6
- 0
static/image/work/all/La Habana quinientos/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
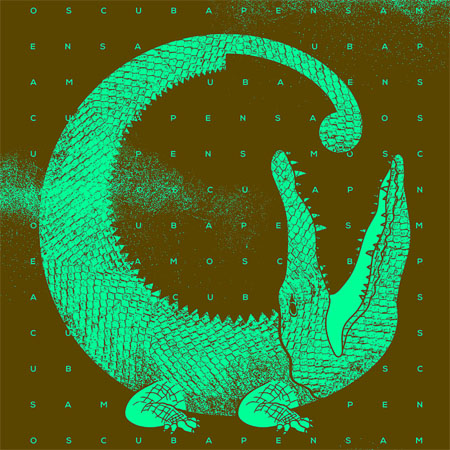
static/image/work/all/Pensamos Cuba/Pensamos Cuba.jpg

+ 6
- 0
static/image/work/all/Pensamos Cuba/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Premio de musicología/Premio de musicología.jpg

+ 6
- 0
static/image/work/all/Premio de musicología/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/The year of tolerance/The year of tolerance.jpg

+ 6
- 0
static/image/work/all/The year of tolerance/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/all/Unicornio/Unicornio.jpg

二进制
static/image/work/illustration/1 - El gato y la luna - 15_08_2009/El gato y la luna - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/1 - El gato y la luna - 15_08_2009/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/10 - Mi tío el empleado - 01_11_2012/Mi tío el empleado - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/10 - Mi tío el empleado - 01_11_2012/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/11 - El cuento del cuento - 14_07_2015/El cuento del cuento - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/11 - El cuento del cuento - 14_07_2015/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/12 - Mi gato alfonsino - 19_06_2016/Mi gato alfonsino - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/12 - Mi gato alfonsino - 19_06_2016/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/2 - La Jiribilla de Papel - 03_05_2009 al 12_04_2013/La Jiribilla de Papel - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/2 - La Jiribilla de Papel - 03_05_2009 al 12_04_2013/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/3 - Un pueblo de antes - 20_04_2010/Un pueblo de antes - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/3 - Un pueblo de antes - 20_04_2010/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/4 - Mónica caida del cielo - 03_03_2011/Mónica caída del cielo - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/4 - Mónica caida del cielo - 03_03_2011/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/5 - La abuela llora en el patio - 28_03_2012/La abuela llora en el patio - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/5 - La abuela llora en el patio - 28_03_2012/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/6 - Quién les pone el cascabel - 15_06_2012/Quién les pone el cascabel - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/6 - Quién les pone el cascabel - 15_06_2012/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/7 - Cuentos rusos - 28_06_2012/Cuentos rusos - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/7 - Cuentos rusos - 28_06_2012/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/8 - Zambilé - 07_07_2012/Zambilé - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/8 - Zambilé - 07_07_2012/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/illustration/9 - Una isla en el tiempo - 22_05_2013/Una isla en el tiempo - 450 x 785 px.jpg

+ 8
- 0
static/image/work/illustration/9 - Una isla en el tiempo - 22_05_2013/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
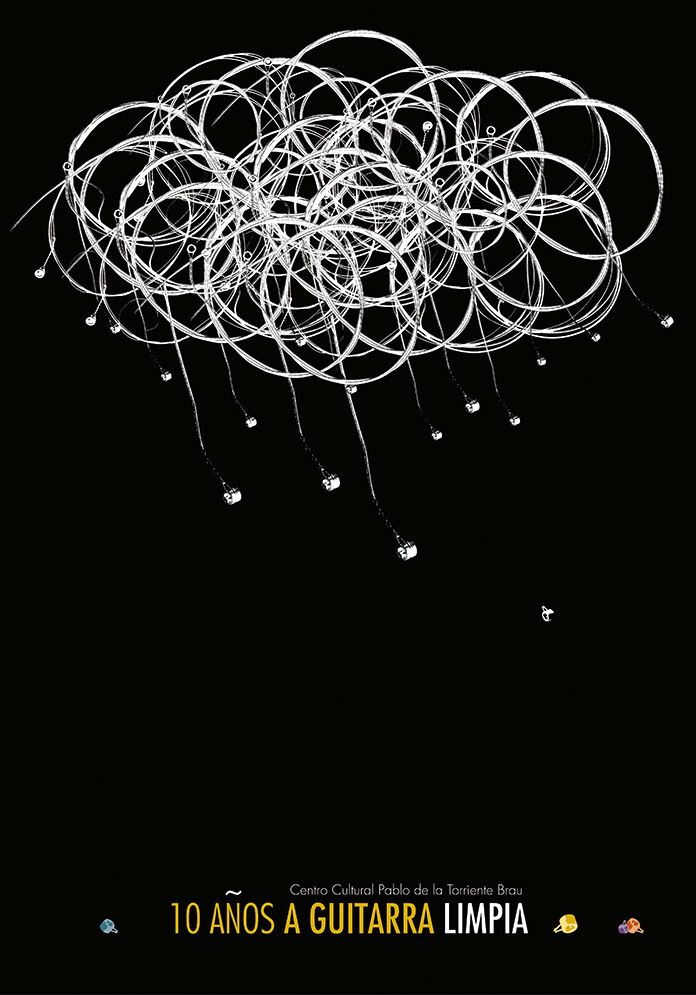
static/image/work/poster/1 - Llueven - 19_09_2008/._Llueven - 450 x 643 px.jpg
二进制
static/image/work/poster/1 - Llueven - 19_09_2008/._Llueven - 696 x 995 px.jpg
二进制
static/image/work/poster/1 - Llueven - 19_09_2008/.__metadata.json
二进制
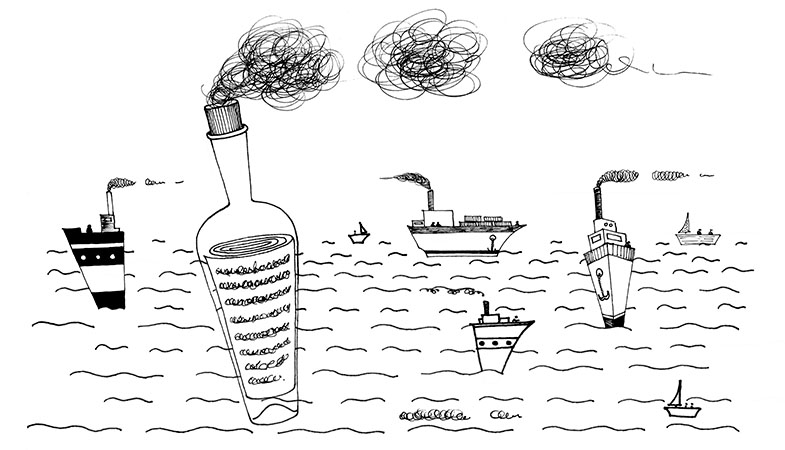
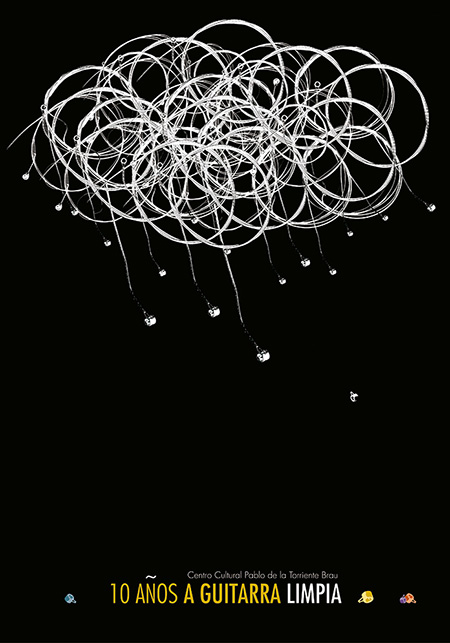
static/image/work/poster/1 - Llueven - 19_09_2008/Llueven - 450 x 643 px.jpg

二进制
static/image/work/poster/1 - Llueven - 19_09_2008/Llueven - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/1 - Llueven - 19_09_2008/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
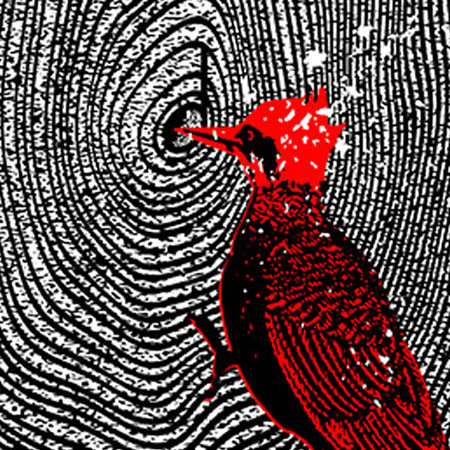
static/image/work/poster/10 - Pájaros - 19_11_2013/Pájaros - 450 x 643 px.jpg

二进制
static/image/work/poster/10 - Pájaros - 19_11_2013/Pájaros - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/10 - Pájaros - 19_11_2013/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/poster/11 - Crisis financiera - 21_11_2013/Crisis financiera global - 450 x 643 px.jpg

二进制
static/image/work/poster/11 - Crisis financiera - 21_11_2013/Crisis financiera global - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/11 - Crisis financiera - 21_11_2013/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
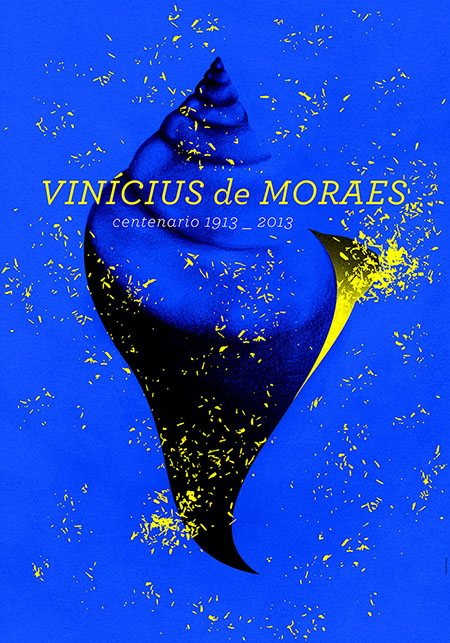
static/image/work/poster/12 - Vinicius - 25_11_2013/Vinicius - 450 x 643 px.jpg

二进制
static/image/work/poster/12 - Vinicius - 25_11_2013/Vinicius - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/12 - Vinicius - 25_11_2013/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/poster/13 - Buey - 24_02_2014/Buey - 450 x 643 px.jpg

二进制
static/image/work/poster/13 - Buey - 24_02_2014/Buey - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/13 - Buey - 24_02_2014/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/poster/14 - Homenaje a Chaplin - 18_07_2014/Homenaje a Chaplin - 450 x 643 px.jpg

二进制
static/image/work/poster/14 - Homenaje a Chaplin - 18_07_2014/Homenaje a Chaplin - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/14 - Homenaje a Chaplin - 18_07_2014/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/poster/15 - Come come - 15_10_2014/Come come - 450 x 643 px.jpg

二进制
static/image/work/poster/15 - Come come - 15_10_2014/Come come - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/15 - Come come - 15_10_2014/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
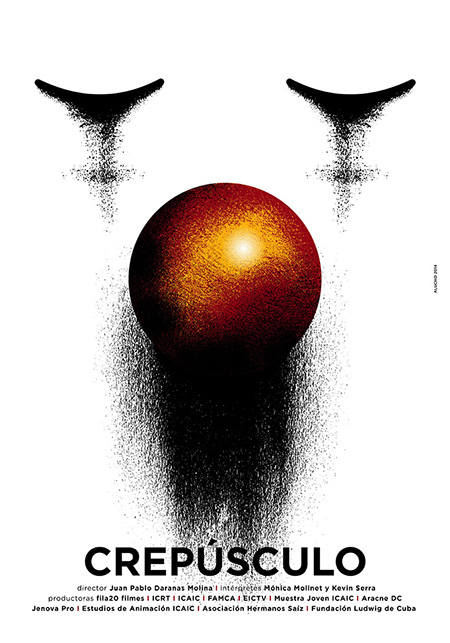
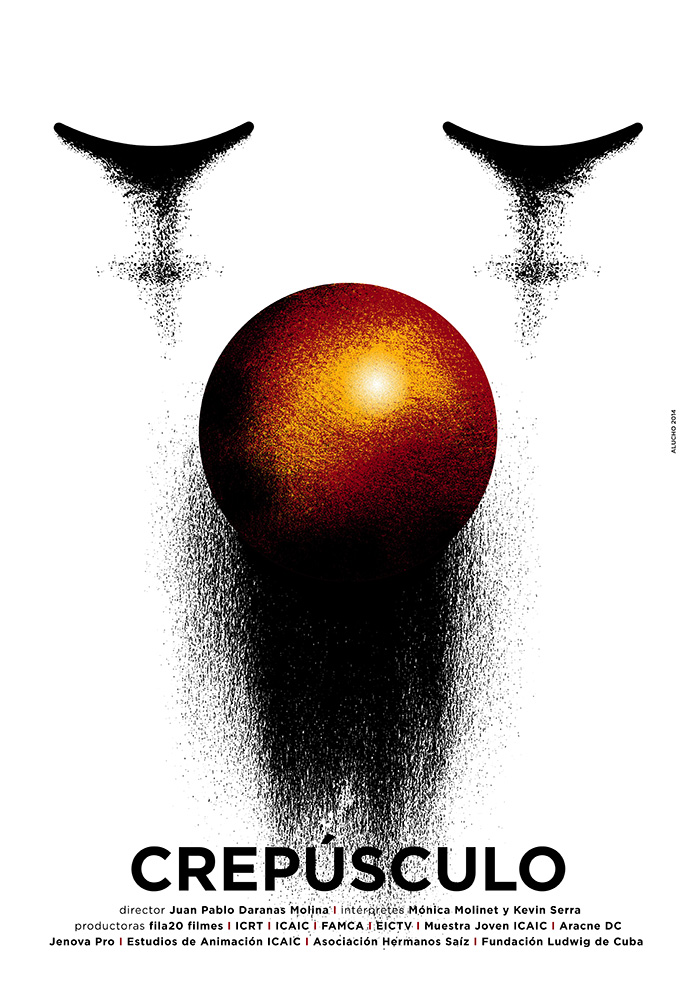
static/image/work/poster/16 - Crepúsculo - 29_10_2014/Crepúsculo - 450 x 643 px.jpg

二进制
static/image/work/poster/16 - Crepúsculo - 29_10_2014/Crepúsculo - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/16 - Crepúsculo - 29_10_2014/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
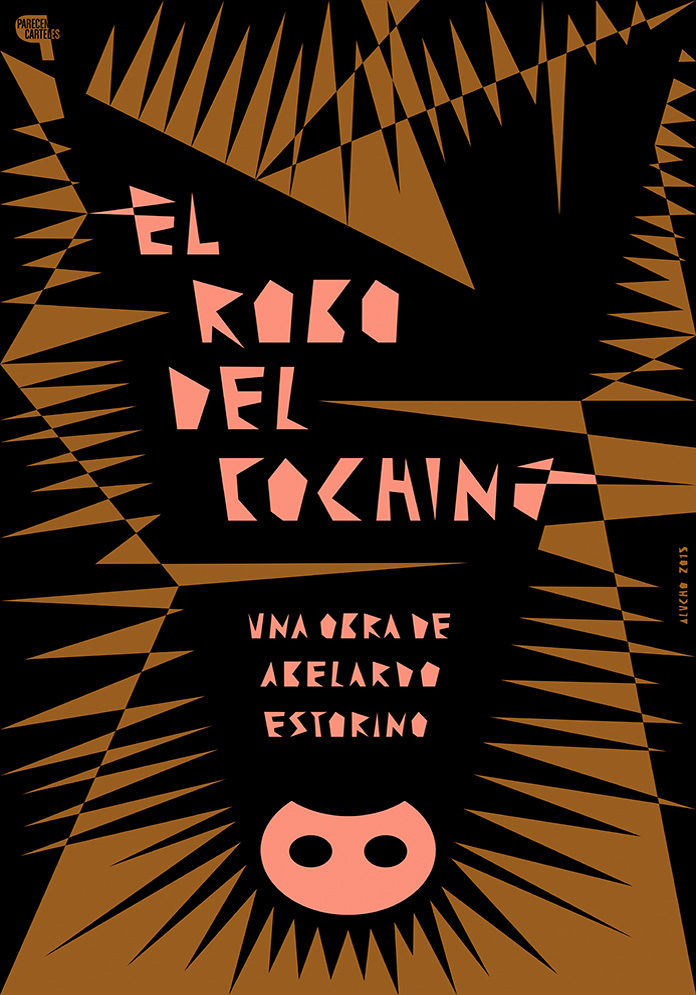
static/image/work/poster/17 - El robo del cochino - 17_01_2015/El robo del cochino - 450 x 643 px.jpg

二进制
static/image/work/poster/17 - El robo del cochino - 17_01_2015/El robo del cochino - 696 x 995 px.jpg

+ 8
- 0
static/image/work/poster/17 - El robo del cochino - 17_01_2015/_metadata.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
static/image/work/poster/18 - Kikiriki - 21_01_2015/Kikiriki - 450 x 643 px.jpg

+ 0
- 0
static/image/work/poster/18 - Kikiriki - 21_01_2015/Kikiriki - 696 x 995 px.jpg